Wer sich mit der Optimierung internationaler Websites mit mehrsprachigen Versionen beschäftigt, kommt an hreflang-Tags nicht vorbei. Sie sorgen dafür, dass Google die jeweiligen Sprachversionen im richtigen Land ausspielt. Je nach Umfang der Website und Domain-Struktur sind diese aber gar nicht so einfach umzusetzen. Wir zeigen euch anhand eines Praxisbeispiels, welche Punkte ihr bei der richtigen Auszeichnung mit hreflang beachten solltet, welche Fehler sich einschleichen können und wie ihr diese korrigiert.
Auf den ersten Blick scheinen hreflang-Vorgaben schnell umsetzbar zu sein. Wenn ihr darauf achtet, dass für jede einzelne Unterseite eurer Website jede einzelne Sprachversion angegeben ist, sollte Google schon die richtige Zuordnung treffen. In unserem Praxisbeispiel haben wir es jedoch mit einer sehr umfangreichen Domain zu tun, die über 60 Länderseiten in über 30 Sprachen anbietet. Da ist es gar nicht so einfach den Überblick zu behalten. Folgendermaßen sind wir dabei vorgegangen:
1. Hreflang-Attribute aus der Domain-Struktur ableiten
Die erste Frage, der wir uns vor dem Erstellen der hreflang-Vorgaben widmen, ist die nach der Domain-Struktur, denn durch diese wird festgelegt, welchen Aufbau der hreflang-Attribute wir nutzen. Grundsätzlich gibt es die Möglichkeiten diese auf ccTLD-, Subdomain- oder Verzeichnis-Ebene zu erstellen. Da wir es bei unserer Website mit einer .com-Domain mit Land-Sprach-Verzeichnissen (z. B. domain.com/de-de) zu tun haben, verwenden wir Tags in dieser Form:
<link rel=“alternate“ hreflang=“de-de“ href=“www.domain.com/de-de/“>
Auf ccTLD-Ebene sehen die Tags so aus:
<link rel=“alternate“ hreflang=“es“ href=“www.domain.es“>
<link rel=“alternate“ hreflang=“en-GB“ href=“www.domain.co.uk“>
<link rel=“alternate“ hreflang=“de-DE“ href=“www.domain.de“>
<link rel=“alternate“ hreflang=“en“ href=“www.domain.com“>
Auf Subdomain-Ebene so:
<link rel=“alternate“ hreflang=“es“ href=“es.domain.de“>
<link rel=“alternate“ hreflang=“en-GB“ href=“uk.domain.de“>
<link rel=“alternate“ hreflang=“de-DE“ href=“www.domain.de“>
<link rel=“alternate“ hreflang=“en“ href=“en.domain.de“>
2. Richtige Sprach- und Region-Auszeichnung
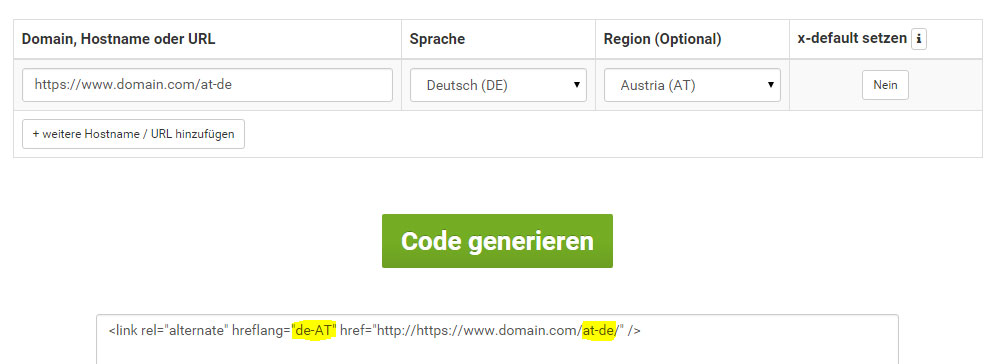
Da haben wir aber auch schon den ersten Stolperstein: Das hreflang-Attribut muss die Sprache nach ISO 639-1 Codes, z. B. „de“, und gegebenenfalls die Region nach ISO 3166-1 alpha-2, z. B. „AT“, enthalten, getrennt durch einen Bindestrich. Die betroffenen URLs sind aber entweder umgekehrt aufgebaut, also z. B. „domain.com/at-de/“ oder haben gleiche Kürzel, z .B. „domain.com/cz-cz/. Wir müssen also ganz genau prüfen, dass keine Verwechslungen entstehen und der Sprach- und Region-Code nicht fälschlicherweise an der URL abgelesen wird.
Eine gute Hilfestellung für solche Fälle bietet der hreflang Link-Attribut Markup-Generator von SISTRIX, mit dessen Hilfe der Code automatisch generiert werden kann.
3. Auf welchen Seiten sollen hreflang-Tags verwendet werden
Die Frage nach dem Aufbau der Tags ist geklärt, doch müssen tatsächlich für alle URLs hreflang-Vorgaben erstellt werden? Da in unserem Beispiel jede Landversion in jeder Sprache angezeigt werden kann, hätten wir es mit ca. 1800 Tags pro Seite zu tun. Um die Zahl der Tags zu minimieren, schauen wir uns an, ob überhaupt alle Seiten in den Index der Suchmaschine gelangen sollen.
Die Antwort lautet Nein, denn in unserem Fall ist die Auswahl der verschiedenen Sprachversionen nur für die Nutzer gedacht, die sich bereits auf der Website befinden (für den Fall, dass sich z. B. jemand die deutsche Seite in polnischer Sprache ansehen, die Produkte aber immer noch in Deutschland kaufen möchte, da es sie nicht auf der polnischen Seite gibt). Über Google einsteigen sollen die Nutzer jedoch nur über die Haupt-Sprach-Version einer jeden Seite bzw. mehreren Haupt-Versionen bei Ländern wie der Schweiz. Alle anderen Sprachversionen sind daher sowieso auf „noindex“ gesetzt und müssen nicht mit hreflang-Tags ausgezeichnet werden. Trotzdem haben wir es noch mit etwas über 60 verschiedenen hreflang-Tags zu tun.
4. Einbindung der hreflang-Tags
Anschließend müssen wir festlegen, wie die hreflang-Tags am besten eingebunden werden. Hierfür gibt es drei Möglichkeiten: Im <head> Bereich der Webseite, in der HTTP-Kopfzeile oder in einer Sitemap. Wir entscheiden uns für den <head> Bereich der Webseite. Wir bauen die Tags nicht selber ein, sondern ertsellen Vorgaben, auf deren Grundlage der Kunde sie selbst einbauen kann. Durch die Einbindung im <head> Bereich können wir direkt im Quellcode den Gesamtblock aller Tags überprüfen und feststellen, ob die Vorgaben richtig umgesetzt sind oder sich auf Grund der großen Menge an URLs Fehler eingeschlichen haben:
5. Fehlerkontrolle mit der Google Search Console
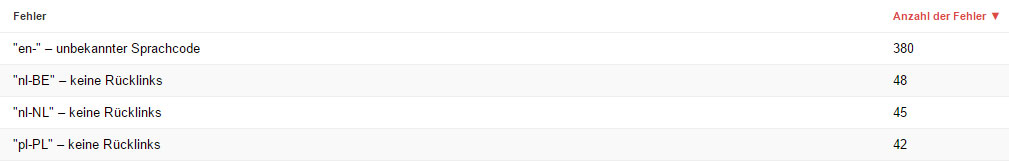
Wichtiger Faktor bei der Qualitätskontrolle sind die ausgewiesenen Fehler in der Search Console. Die beiden häufigsten Fehler sind:
- „Keine Rücklinks“
- „Unbekannter Sprachcode“
Auch hier ist bei über 60 Länder-Verzeichnissen ein guter Überblick gefragt, sodass wir zunächst jedes Haupt-Land-Sprach-Verzeichnis einzeln in der Search Console hinzufügen:
Anschließend müssen wir nur noch prüfen, wie die Fehler gelöst werden können.
- Beim „unbekannten Sprachcode“ sind in unserem Fall z. B. falsche ISO Codes-Schreibweisen schuld oder es wurde vergessen, den Bindestrich zu entfernen, wenn nur die Sprache, aber keine Region ausgewiesen ist.
- „Keine Rücklinks“ sind ein Hinweis darauf, dass der Link im betroffenen hreflang-Tag selbst entweder keine oder fehlerhafte rückverlinkende hreflang-Tags aufweist. Hier muss sichergestellt sein, dass jede Seite, auf die per hreflang-Tag verwiesen wird, ebenfalls per hreflang-Tag auf die entsprechende Seite zurück verweist.
Was wir aus dem Praxisbeispiel gelernt haben
Gerade bei umfangreichen Websites mit vielen Land- und Sprach-Versionen sollte jeder Schritt der hreflang-Einbindung auf mögliche Schwierigkeiten oder Fehler hin geprüft werden und teilweise im Vorfeld eingeplant werden. Für den erfolgreichen Einsatz von hreflang empfehlen wir daher, folgende Punkte zu berücksichtigen:
- Der Aufbau der hreflang-Tags sollte sich an der Domain-Struktur orientieren. Bei Verzeichnissen sollte jedoch nicht blind die URL-Struktur für Sprach- und Region-Angabe abgelesen werden.
- Die ISO Codes für Sprache und Region sollten nicht vertauscht oder in einer falschen Schreibweise genutzt werden.
- Bei vielen Sprach-Versionen sollten zunächst alle aussortiert werden, die nicht in den Index gehören.
- Sind die hreflang-Tags auf der Website eingebunden, sollte mit der Google Search Console überprüft werden, ob sich Fehler eingeschlichen haben.
Habt ihr ähnliche Erfahrungen gemacht? Oder sind bei euch noch weitere Fehler aufgetaucht?
Weiterführende Links:
- Google Vorgaben zur Erstellung von hreflang-Tags
- Sistrix hreflangguide
- Die 9 häufigstens hreflang-Fehler
Noch mehr zum Thema SEO International:
Titelbild © Rawpixel – Fotolia.com