Was wäre das Internet ohne Bilder? An den beliebten Foto-Sharing Plattformen Instagram und Pinterest ist gut zu erkennen, welchen Stellenwert Bilder im Web einnehmen. Auch für die Suchmaschinenoptimierung sind Bilder nicht ohne Belang. In diesem Artikel erfahrt ihr, warum Bilder SEO sich nach wie vor lohnt und welche Punkte ihr dabei beachten solltet.
Inhaltsverzeichnis
- Welche Vorteile bringt die Optimierung von Bildern?
- Bilder SEO: Ranking-Verbesserung durch Bilderoptimierung
- Suchmaschinenoptimierung für Bilder: Schritt für Schritt
- Keywordanalyse für Bildoptimierung
- Bilder-Traffic ermitteln mit der Google Search Console
- Bilder Sitemaps: Zugang für Suchmaschinen erleichtern
- Fazit
Welche Vorteile bringt die Optimierung von Bildern?
Es gibt unterschiedliche Aspekte unter denen die Optimierung von Bildern sinnvoll ist. Auf der einen Seite macht es Sinn, Bilder für Suchmaschinen zu optimieren (Bilder SEO), um dort mit dem Bild gefunden zu werden. Suchmaschinen wie Google bieten neben der normalen Web-Suche auch eine Bildersuche an. Hier werden Bilder von Websites gelistet, die zum jeweiligen Suchbegriff passen.
Als Website-Betreiber habt ihr hierüber die Möglichkeit zusätzlichen Traffic zu generieren, wenn eure Bilder auf den vorderen Positionen ranken. Und um dies zu erreichen, könnt ihr eure Bilder entsprechend optimieren.
Gut optimierte Bilder unterstützen zudem auch das Ranking eurer Webseiten in der normalen Google Suche. Sowohl Nutzer als auch Suchmaschinen bewerten gute und zum restlichen Content passende Bilder positiv. Bei der Content Erstellung und -optimierung sollten Bilder daher nicht vergessen werden.
Ein zweiter Bereich der Bildoptimierung für das Web betrifft Bildgröße und Dateiformat. Durch eine optimal gewählte Dateigröße und das richtige Format lässt sich die Ladegeschwindigkeit eurer Website reduzieren. Dies wirkt sich nicht nur positiv auf die Nutzerfreundlichkeit eurer Website aus, sondern kann auch das Ranking verbessern. Denn die Ladegeschwindigkeit ist ein von Google bestätigter Ranking-Faktor.
In Bezug auf mobile Endgeräte wird die Wichtigkeit der Bildoptimierung noch deutlicher. Smartphones benötigen im Vergleich zu Desktop-PCs aufgrund der geringeren zur Verfügung stehenden Bandbreite und einem meist beschränkten Datenvolumen länger, um eine Webseite darzustellen. Damit eure Webseite auf mobilen Endgeräten schnell geladen wird, müssen die Bilder auch für mobile Geräte optimiert sein. Spätestens seit dem Google Speed Update gewinnt die Ladezeit auf mobilen Websites noch einmal an Bedeutung.
Bilder SEO: Ranking-Verbesserung durch Bilderoptimierung
Mit der Optimierung der Bilder eurer Website für Suchmaschinen lassen sich unterschiedliche Effekte erzielen. Auf der einen Seite ranken gut optimierte Bilder tendenziell höher in der Google Bildersuche. Bei bestimmten Suchanfragen werden Bilder auch direkt in der normalen Suche eingeblendet, zum Beispiel bei Personen:
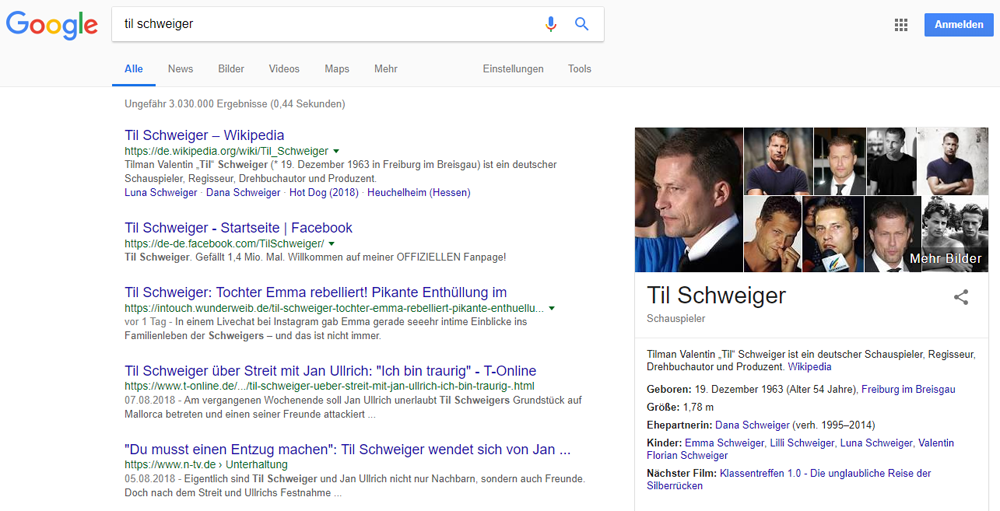
Manchmal werden Bilder auch seitlich neben den Suchergebnissen angezeigt – zum Beispiel bei Prominenten – zusammen mit Informationen, die sich aus dem Knowledge Graph ziehen:
Bei Suchanfragen, die sich speziell um Bilder drehen, werden diese ganz oben angezeigt:
Bei Klick auf das Bild gelangt der Nutzer dann automatisch in die Bildersuche.
In der Bildersuche selber hat der Nutzer dann die Möglichkeit, auf die Website zu gelangen, auf der sich das Bild befindet. Dazu muss er nur auf das Bild selber klicken oder auf den nebenstehenden Button „Besuchen“.
In der mobilen Ansicht auf dem Smartphone nehmen die Bilder und der Knowledge Graph teilweise sogar den kompletten sichtbaren Bereich ein. Um zu den anderen Suchergebnissen zu gelangen, muss man erst runter scrollen.
Hier kann es ein entscheidender Vorteil sein, mit einem Bild über den anderen Suchergebnissen zu ranken. Und auch so ziehen Bilder in den Suchergebnissen die Aufmerksamkeit auf sich und werden deshalb eventuell eher angeklickt als die anderen Suchergebnisse.
Auch auf dem Smartphone landet der Nutzer bei Klick auf das Bild in der Bildersuche und kann auch von hier aus wieder auf die Website gelangen, auf der sich das Bild befindet.
Neben dem Traffic, den ihr über die Bildersuche generieren könnt, wirkt sich die Optimierung aber wie oben schon erwähnt auch positiv auf die generellen Rankings aus. Die Bildoptimierung ist ein Teil der OnPage-Optimierung und gut optimierte Bilder stärken die Relevanz der Unterseite auf der sie eingebunden sind.
Suchmaschinenoptimierung für Bilder: Schritt für Schritt
Google ist eine textbasierte Suchmaschine. Bilder kann sie bisher noch nicht vollständig interpretieren. Um gute Rankings zu erzielen, ist es daher notwendig im Umfeld des Bildes entsprechende Keywords unterzubringen, zum Beispiel im Text der Seite oder im Quelltext. Aber auch Dateigrößen und Bildformate spielen bei der Optimierung eine Rolle.
Dateiname
Der erste Ansatzpunkt für die Optimierung eurer Bilder ist der Dateiname. Häufig werden Dateinamen willkürlich vergeben und haben nichts mit dem zu tun, was sich auf dem Bild befindet, zum Beispiel image04.jpg oder img15434.png. Der Suchmaschine sagt dies gar nichts über den Inhalt des Bildes.
Besser ist es, wenn ihr direkt beim Abspeichern des Bilds einen Dateinamen wählt, der thematisch zum Bild passt, zum Beispiel gelbe-sneaker.jpg oder til-schweiger.png. Einzelne Wörter sollten dabei durch einen Bindestrich getrennt werden.
Dateinamen nachträglich zu ändern ist relativ aufwändig. Zudem wertet Google Bilder komplett neu, wenn sich der Dateiname ändert. Bestehende Rankings gehen dadurch verloren. Deshalb raten wir eher davon ab. Wenn ihr neue Bilder hochladet, solltet ihr aber darauf achten, dass ihr sprechende Dateinamen wählt.
Dateigröße und Dateiformat
Ein weiterer Bereich der Bildoptimierung beeinflusst das Ranking eurer Website ebenfalls und sollte daher nicht vernachlässigt werden: Datei-Größe und Ladezeit.
Jedes Bild verzögert das Laden eurer Webseite. Wird ein Bild auf einer Seite (HTML-Dokument) eingebunden, muss dieses vom Speicherort (Webserver) angefragt werden. Wie lange die Anfrage (HTTP-Request) und das Übermitteln (HTTP-Response) zur Darstellung dauern, hängt auch von der Dateigröße des Bildes ab.
Die Dateigröße ist ein entscheidender Faktor, wenn es darum geht, die Ladezeit einer Webseite zu verringern. Der wohl häufigste Fehler, der bei der Einbindung von Bildern gemacht wird, besteht darin, dass Bilder unbearbeitet auf den Webserver geladen werden. Bilder, die mit einer Digitalkamera gemacht werden, haben meistens eine sehr hohe Auflösung und entsprechend lange Ladezeiten. Auch wenn ein solches Bild auf der Webseite nur klein dargestellt wird, lädt trotzdem das Original – in voller Größe. Anschließend wird es mittels HTML- und CSS-Formatierung auf die angezeigte Größe skaliert.
Um dies zu verhindern, solltet ihr jedes Bild vor dem Hochladen in der Größe abspeichern, in der es auf der Webseite angezeigt wird. Manche Content Management Systeme machen das auch von selbst bzw. es gibt Plugins, die dafür sorgen.
Auch die Wahl des Dateityps ist für die Dateigröße des Bildes entscheidend. Grundsätzlich sollten Bilder für Websites als .jpg (.jpeg), .png, .gif oder svg. gespeichert werden. Diese Dateitypen sind relativ klein und werden außerdem von allen gängigen Browsern unterstützt.
Wenn das Bild auf das entsprechende Format angepasst und das Datei-Volumen verkleinert wurde, gibt es eine weitere Möglichkeit die Dateigröße zu reduzieren. Viele gängige Bildbearbeitungsprogramme bieten die Möglichkeit, die Dateigröße zu komprimieren. Unter dem Menüpunkt „Für Web speichern“ ist dies zum Beispiel bei Photoshop möglich. Eine detaillierte Anleitung gibt es von t3n.
Durch Programme wie www.jpegmini.com oder www.tinypng.com lassen sich die Bilder außerdem noch einmal um rund ein Drittel verkleinern, ohne dabei zu viel an Bildqualität einzubüßen.
Bildgröße und Bildformat
Mit sehr kleinen Bildern wie Icons oder Thumbnails habt ihr es sehr schwer in der Google Bildersuche gut zu ranken. Verwendet am besten Bilder, die an einer Seite mindestens 300 Pixel groß sind. Zu groß sollten eure Bilder aber auch nicht sein, damit sie nicht unnötig die Ladezeit der Website beeinträchtigen. Speichert sie möglichst in der Größe ab, in der sie auch auf der Website ausgespielt werden.
Zudem werden Bilder im Querformat tendenziell häufiger angeklickt als hochformatige Bilder. Sie nehmen in der Bildersuche mehr Raum ein und ziehen so die Aufmerksamkeit mehr auf sich.
Welches Format am besten passt, hängt aber auch vom Bildinhalt und vom Aufbau der Unterseite ab, auf der das Bild eingebaut ist.
Alt-Tag und Title-Tag
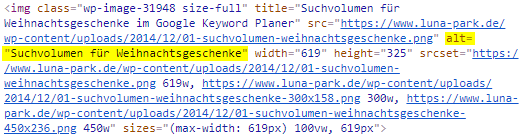
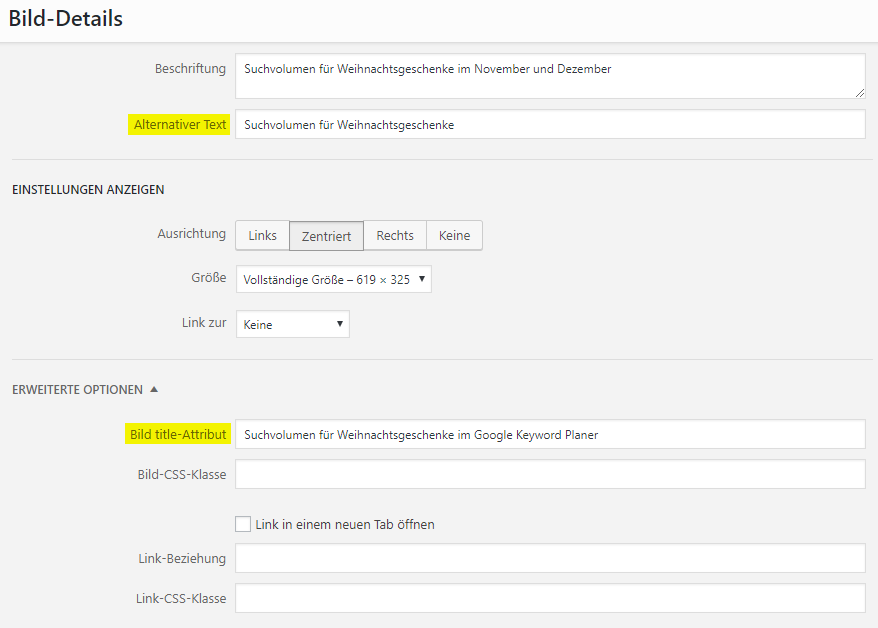
Eines der wichtigsten Elemente, die ihr bei der Bildoptimierung für Suchmaschinen berücksichtigen solltet, ist das Alt-Tag. Dieses befindet sich im Quelltext und Suchmaschinen wie Google ziehen daraus Rückschlüsse über den Inhalt des Bildes. Auf der Website selber wird es nur angezeigt, wenn ein Bild nicht geladen werden kann. Dann wird anstelle des Bildes der im Quelltext hinterlegte Text angezeigt. Außerdem lesen Screenreader den Inhalt des Tags vor, wenn die Website über ein solches Gerät aufgerufen wird. Es trägt also dazu bei, dass die Website barrierefrei genutzt werden kann.
Im Alt-Tag sollte eine kurze Beschreibung des Bildinhaltes stehen. Idealerweise bringt ihr hier auch die Keywords unter, zu denen das Bild ranken soll. Reines Keyword-Stuffing, also das Aneinanderreihen von Keywords, solltet ihr hier aber vermeiden. Drei bis acht Wörter reichen in den meisten Fällen aus.
Ebenfalls im Quelltext befindet sich das Title-Tag. Dieses wird angezeigt, wenn ihr mit der Maus über das Bild fahrt.
Auch hier könnt ihr den Inhalt des Bildes noch einmal beschreiben. Allerdings wird das Title-Tag weniger stark gewertet als das Alt-Tag. Konzentriert euch also vor allem auf das Alt-Tag.
Pflegen könnt ihr beide Tags häufig direkt über euer Content Management System. Die meisten CMS stellen euch dafür eigene Felder zur Verfügung, die ihr beim Hochladen des Bildes befüllen könnt.
Sichtbarer Text auf der Website
Ein weiterer Aspekt, der für die Rankings von Bildern in der Bildersuche von Bedeutung ist, ist der Text, der das Bild auf der Website umgibt. Also zum Beispiel die Bildunterschrift, Zwischenüberschriften oder der Fließtext. Auch hier könnt ihr Keywords unterbringen.
Im Idealfall nutzt ihr Bilder, die zum Inhalt des Textes passen. Dann sollte diese Bedingung bereits erfüllt sein.
Strukturierte Daten
Damit Suchmaschinen Bilder besser interpretieren und richtig zuordnen können, lassen sich diese über Auszeichnungssprachen wie schema.org mit strukturierten Daten versehen. Wichtig ist dies, wenn Bilder per JavaScript nachgeladen werden. Auszeichnungsmöglichkeiten findet ihr direkt bei schema.org.
Keywordanalyse für Bildoptimierung
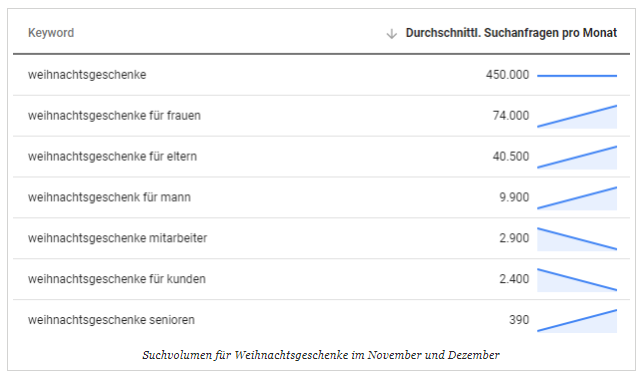
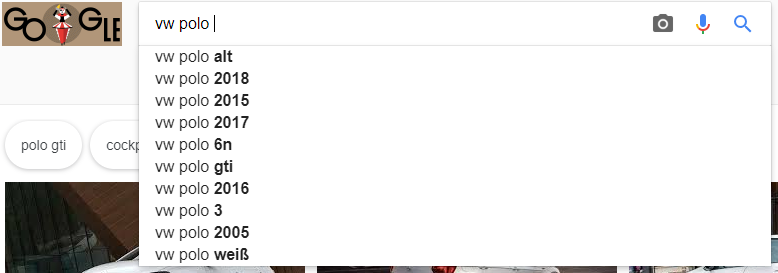
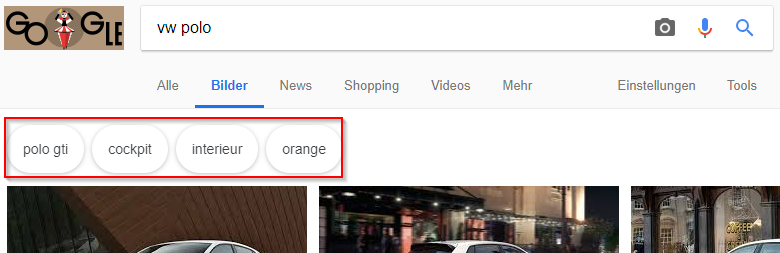
Um zu ermitteln auf welche Keywords ihr eure Bilder optimieren solltet, könnt ihr wie für Texte auch für Bilder eine eigene Keywordanalyse durchführen. Die Google Bildersuche hat eine eigene Suggest Funktion, die andere verwandte Suchanfragen ausspielt als die Websuche.
Wenn ihr zum Beispiel in der Websuche nach vw polo sucht, erhaltet ihr Suggest Vorschläge wie vw polo gebraucht, vw polo wiki und vw polo jahreswagen.
In der Bildersuche tauchen dagegen deutlich mehr Jahreszahlen und Farben auf.
Und auch die Verwandten Suchanfragen unterscheiden sich in beiden Suchen voneinander.
Weitere Anhaltspunkte liefert euch Pinterest. Hier werden weitere Tags vorgeschlagen, wenn ihr nach vw polo sucht.
Daraus könnt ihr schließen, dass ihr bei der Optimierung von Auto-Bildern grundsätzlich Baujahr, Model und Farbe des Autos in das Alt-Tag und eventuell auch in den Dateinamen mitaufnehmen solltet. Außerdem werden auch Bilder zur Innenansicht des Autos gesucht und ihr solltet sie euren Nutzern zur Verfügung stellen.
Dieses Vorgehen ist vor allem dann praktisch, wenn ihr eine große Anzahl von Produktbildern optimieren müsst und ein festes Schema dafür festlegen wollt.
Bilder-Traffic ermitteln mit der Google Search Console
Um herauszufinden, wie viel Traffic über Bilder generiert wird, könnt ihr einen Blick in die Google Search Console werfen. Unter dem Menüpunkt Suchanfragen / Suchanalyse stellt Google Daten zu den Suchzugriffen eurer Website zur Verfügung. Unter „Suchtyp“ lässt sich ein Filter aktivieren, der es euch ermöglicht, Daten auf Basis von Suchanfragen zu erhalten.
Auch URL basierte Daten werden bei der Auswahl des Punktes „Seiten“ bereitgestellt.
Hier könnt ihr feststellen, ob eure Optimierungen die gewünschten Ergebnisse zeigen.
Bilder Sitemaps: Zugang für Suchmaschinen erleichtern
Wie HTML-Dokumente werden auch Bilder beim Crawlen eurer Website erfasst und in der Regel automatisch in den entsprechenden Suchindex aufgenommen. Allerdings kommt es vor, dass Suchmaschinen Bilder nicht einwandfrei erkennen und deshalb nicht jedes Bild sofort in den Index gelangt. Dies ist zum Beispiel der Fall, wenn Bilder über JavaScript nachgeladen werden.
Um den Suchmaschinen den Zugang zu erleichtern, kann für Bilder eine separate XML-Sitemap erstellt werden. Diese enthält die Links zu allen Bildern der Website, die für die Suchmaschine interessant sein könnten, und die URLs der Unterseiten, auf denen diese Bilder eingebunden sind. Buttons und Icons müssen hier nicht eingetragen werden.
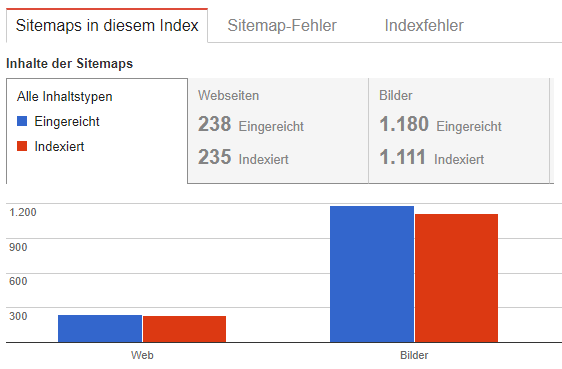
Durch die Bereitstellung wird den Suchmaschinen geholfen, nicht indexierte Bilder zu identifizieren und in den Suchindex aufzunehmen. Die Bilder-Sitemap wird wie die normalen Sitemaps in der robots.txt eingetragen und sollte anschließend auch in der Google Search Console hochgeladen werden. In der Search Console habt ihr dann die Möglichkeit nachzuvollziehen, wie viele eurer Bilder tatsächlich indexiert sind.
Fazit
Durch gezielte Bildoptimierung können Rankings und Ladezeiten einer Website verbessert werden. Über die Google Bildersuche kann zusätzlicher Traffic generiert werden. Gerade im Hinblick auf das Speed Update von Google gewinnt der Bereich der Ladezeitreduzierung zudem zunehmend an Bedeutung. Wer verhindern möchte, dass Nutzer aufgrund von langen Ladezeiten abspringen und Informationen auf anderen Websites suchen, sollte diese Faktoren bei der Bildoptimierung unbedingt beachten.