Strukturierte Daten werden für die Suchmaschinenoptimierung immer wichtiger. Allerdings ist es nicht immer einfach, diese in den Quelltext der eigenen Website zu integrieren, besonders wenn sich die IT quer stellt. Die Markups lassen sich allerdings auch über den Google Tag Manager integrieren. Wie das geht und wann das Sinn macht, erfahrt ihr in diesem Artikel.
Inhaltsverzeichnis
Was sind Strukturierte Daten?
Strukturierte Daten helfen Suchmaschinen dabei, den Inhalt einer Internetseite besser zu verstehen und die Auszeichnung wird von Google durch Rich Results, also hervorgehobene Suchergebnissen, besser in den SERPs (Search Engine Results Pages) angezeigt. Zwar hat Google strukturierte Daten noch nicht als Rankingfaktor bestätigt, aber durch die prominentere Darstellung in den SERPs profitiert man signifikant durch eine bessere CTR (click-through-rate).
Am Thema strukturierte Daten für eine bessere Suchmaschinenoptimierung kommt man im Jahr 2018 laut mehreren Quellen nicht mehr vorbei. Dies bestätigen moz.com, Searchengineland und Ryte.
Durch die relativ neue Funktion von Google, auch JavaScript zu interpretieren, könnt ihr Schema.org, der Quasi-Standard für strukturierte Daten, über den Google Tag Manager bereitstellen, ohne den Quellcode der Seite anzupassen.
Warum sollte ich strukturierte Daten über den Tag Manager bereitstellen?
Richtig nützlich wird der Google Tag Manager, wenn ihr das Schema über mehrere Plattformen einbauen müsst, da hier verschiedene Technologien verwendet werden können. So kann es vorkommen, dass umfangreiche Vorgaben zum Beispiel im Shopsystem, Blogsystem und auf der mobilen Ansicht bzw. für AMP-Seiten umgesetzt werden müssen.
Die Implementierung ist je nach System einfacher, ist besser zu pflegen und macht euch unabhängig von der IT-Abteilung. In der Regel geht das schneller, ist nicht so fehleranfällig und viel übersichtlicher, als der direkte Einbau auf der Internetseite. Mit dem Vorschaumodus könnt ihr das generierte Schema testen ohne die Änderungen online stellen zu müssen.
Der Nachteil der Integration über den Google Tag Manager besteht darin, dass die strukturierten Daten nur von Google interpretiert werden können. Für andere Suchmaschinen werden sie nicht ausgespielt. Außerdem dauert es länger, bis sie von Google eingecrawlt werden, da sie auf JavaScript basieren.
Wie funktioniert der Google Tag Manager?
Ist der Google Tag Manager einmal auf der Internetseite eingebaut, habt ihr die Möglichkeit Tags, also Skripte oder Code-Bausteine, unabhängig von Entwicklungszyklen und der IT-Abteilung auf eurer Internetseite zu implementieren. Dies ist besonders praktisch, um Nutzerdaten und Events z.B. an Google Analytics und Werbenetzwerke zu übermitteln. Aber auch strukturierte Daten könnt ihr über das JSON-LD Format nachtragen.
Der Google Tag Manager funktioniert im Grunde mit drei Elementen:
- Tags – Skripte und Snippets, die unabhängig voneinander auf der Internetseite ausgeführt werden. Im Tag Manager gibt es dafür verschiedene Tag-Vorlagen für z.B. Google Analytics. Außerdem können eigene HTML / JavaScript Tags bzw. Tracking Pixel hinterlegt werden.
- Trigger – Die Trigger stellen die Regeln im Tag Manager dar, wann ein gewisser Tag ausgeführt werden soll. Hier kann z.B. definiert werden, dass Google Analytics auf allen Seiten ausgeführt wird oder dass ein Conversion-Pixel nur auf der Bestellbestätigungsseite gefeuert wird.
- Variablen – In Variablen sind verschiedene Informationen gespeichert, die bei Aufruf unserer Website gefüllt werden. Mit diesen Variablen können die Trigger ausgelöst und die Tags mit Inhalten befüllt werden. Im Tag Manager gibt es vordefinierte Variablen wie z.B. die aktuelle Seiten-URL.
Mehr Informationen findet ihr in den Artikeln „Google Tag Manager: Vorteile & Anwendungsbereiche“ und „Google Tag Manager Konto richtig einrichten“.
JSON-LD Markup durch den Tag Manager erstellen lassen
Theoretisch müsst ihr die entsprechenden Schema.org Daten im JSON Format nur durch den Tag Manager ausspielen. Für statische Daten, zum Beispiel den Unternehmensdaten, macht das durchaus Sinn. Richtig spannend wird es allerdings, wenn ihr eure strukturierten Daten dynamisch generieren lasst.
Um den Einbau eines dynamischen JSON-LD Scripts zu veranschaulichen, habe ich als Beispiel unsere Blogartikel mit strukturierten Daten ausgestattet.
Schritt 1: JSON-LD Markup erstellen
Die wichtigsten Anlaufstellen für ein passendes Markup sind Schema.org oder die Google Dokumentation.
Das Artikel Markup findet ihr in der Google Dokumentation unter: https://developers.google.com/search/docs/data-types/article
Klickt man in der Dokumentation auf „See Markup“, dann gelangt man direkt auf das eigene Testing-Tool von Google und kann den JSON-LD Beispiel Code direkt anpassen.
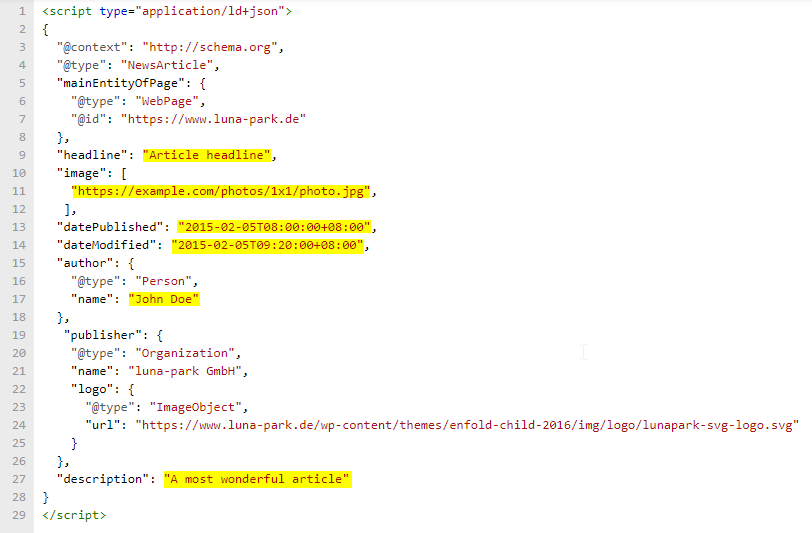
In meinem Screenshot habe ich die Felder gelb markiert, die dynamisch gefüllt werden sollen:
Damit das Markup mit richtig formatierten Variablen gefüllt werden kann und programmierbar wird, müsst ihr den Code aufbereiten. Für WordPress-Seiten gibt es dank Yoast das Yoast’s JSON-LD Script Helper Tool, mit dem ihr euer JSON LD Markup einfach umwandeln könnt.
Den aufbereiteten Code könnt ihr als „Benutzerdefiniertes HTML“-Tag im Google Tag Manager hinterlegen:
Beachtet: „document.write“ muss aktiviert sein.
Schritt 2: Variablen erstellen
Headline
Die Überschrift des Blog-Artikels könnt ihr über den Variablen-Typ „DOM-Element“ abfragen. Als Auswahlmethode wählt ihr „CSS-Selektor“ und in das Feld „Element-Selektor“ tragt ihr den passenden CSS Selektor ein. In diesem Fall reicht „h1“, da hier pro Blogseite nur eine H1-Überschrift verwendet wird:
Den „Attributname“ könnt ihr leer lassen, da ihr den Text innerhalb des HTML Elements haben wollt:
<h1 class=“post-title entry-title“ itemprop=“headline“>Strukturierte Daten: Mehr Aufmerksamkeit in den SERPs</h1>
Description und weitere Felder
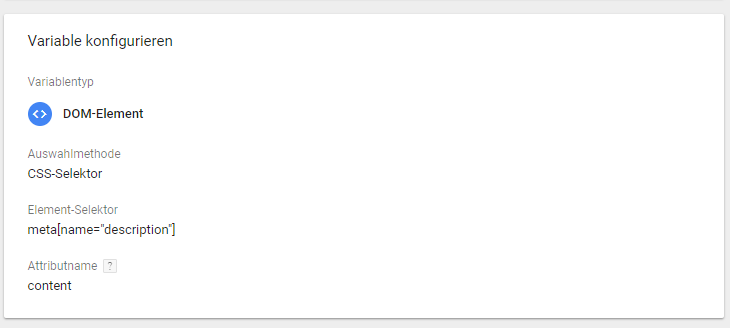
Als Beschreibung des Textes ist die Meta-Description perfekt. Auf unserer Seite ist die Meta Description wie folgt im HTML-Code eingebaut:
<meta name=“description“ content=“Indem ihr strukturierte Daten auf eurer Website auszeichnet, können Suchmaschinen sie besser verstehen & spielen eure Suchergebnisse auffälliger aus.“/>
Der passende CSS-Selektor ist in unserem Fall:
meta[name=“description“]
Für den Attributnamen tragt ihr „content“ ein, da ihr den Inhalt vom Attribut „content“ abfragen wollt.
Die restlichen Felder werden in unserem Fall, dank dem „Yoast SEO-Plugin“ in das HTML geschrieben, und können auch mit CSS-Selektoren angesteuert werden.
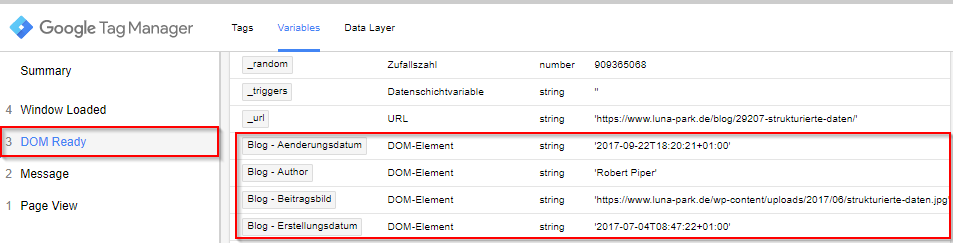
Nachdem ihr die Variablen angelegt habt, solltet ihr diese direkt auf der passenden Seite im Vorschaumodus vom Tag Manager testen. Dafür klickt ihr auf der linken Seite bei den Events auf „DOM-Ready“ und überprüft auf der rechten Seite die Variablen-Werte:
Schritt 3: Einen „Benutzerdefinierten HTML“ Tag erstellen
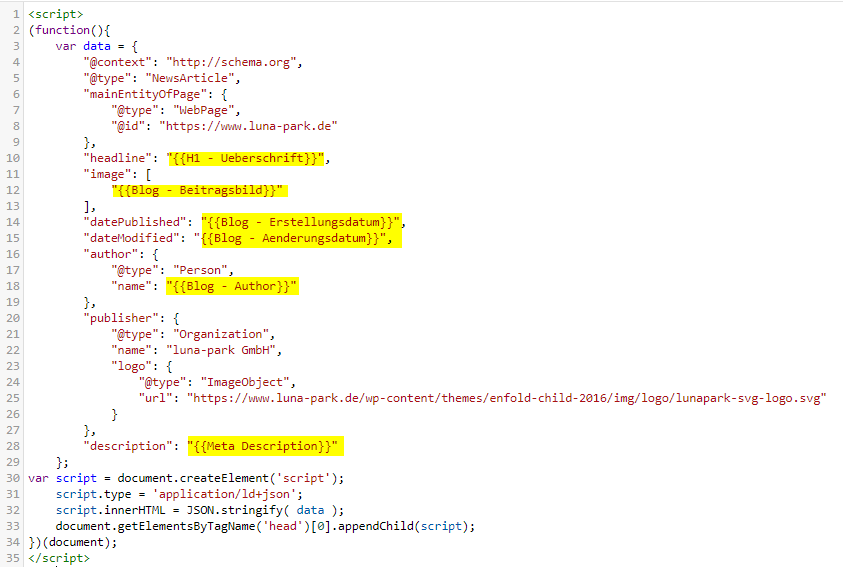
Im Tag Manager könnt ihr jetzt euren angepassten Code mit den Variablen ergänzen. Außerdem gibt es im Artikel-Markup auch Felder, die auf jeder Seite gleich sind und deshalb angepasst werden müssen. In unserem Fall ist das z.B. der Firmenname und das Logo:
Beachtet: „document.write“ muss aktiviert sein.
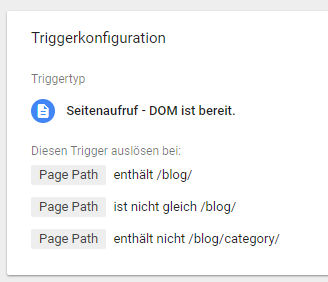
Schritt 4: Wann sollen die strukturierten Daten ausgespielt werden (Trigger erstellen)
Durch den Trigger könnt ihr genau definieren, wann der Tag ausgespielt werden soll. In unserem Fall ist das jede Seite die „/blog/“ in Seitenpfad enthält, außer den Übersichtsseiten:
Außerdem bietet es sich an, im Trigger festzulegen, dass man den Tag nur ausführt, wenn die Variable abgefragt wurde, also nicht „undefined“ ist.
Schritt 5: JSON-LD testen und veröffentlichen
Bevor ihr die Änderungen live stellt, solltet ihr im Vorschau-Modus vom Google Tag Manager die Variablen testen und prüfen, ob der Trigger nur bei Blogbeiträgen feuert und nicht zum Beispiel auf der Startseite oder den Übersichtsseiten. Wenn alles soweit gut aussieht, könnt ihr eure Änderungen veröffentlichen und mit dem Testing Tool von Google prüfen.
Fehler bei der Implementierung können dafür sorgen, dass bestehende Rich Results nicht in den SERPs angezeigt werden. Daher sollte immer in der Search Console unter „Darstellung der Suche -> strukturierte Daten“ die Indexierung der einzelnen Seiten beobachtet werden:
Bitte beachtet, dass Google mehr Zeit für das Indexieren von JavaScript benötigt und dies je nach Größe und Aktualität der Seite ca. 2 bis 4 Wochen dauern kann. Im oberen Screenshot seht ihr, dass mit dem ersten JavaScript Crawl 143 von ca. 200 Blogseiten vom JS Crawler erfasst wurden.
Ihr könnt die Indexierung anstoßen, indem ihr eure sitemap.xml in der Search Console neu einreicht. Bei einzelnen Seiten könnt ihr auch in der Search Console unter „Crawling -> Abrufen & Rendern“ die Indexierung beschleunigen. Durch das Rendern wird automatisch auch das JavaScript ausgeführt und die Indexierung beantragt.
Welche Daten sind ideal, um mit dem Tag Manager umgesetzt zu werden?
Theoretisch können alle strukturierten Daten mit dem Tag Manager bereitgestellt werden. Einzige Ausnahme: Strukturierte Daten-Markups für das Merchant Center
Allerdings durchläuft der JavaScript Crawler seltener die Seite und kann bei einem Crawl nur eine bestimmte Anzahl von Seiten crawlen. Da News und Events zeitkritische Inhalte sind, sollten strukturierte Daten für diese Formate immer durch den Webserver bereitgestellt werden.
Videos
Die Measureschool hat ein kleines Skript entwickelt, welches nach einmaligen Einrichten, automatisch alle YouTube Videos auf eurer Seite mit strukturierten Daten über den Tag Manager ausstattet. Mit der Hilfe der YouTube API werden alle nützlichen Daten, wie das Vorschaubild und die Videodauer bereitgestellt. Die Anleitung findet ihr auf YouTube:
https://www.youtube.com/watch?v=TnCINj0Miy0
Suche – Search Box
Sucht man bei Google nach einer bestimmten Domain oder Marke, wird in den Sitelinks direkt eine Suchbox angezeigt:
Durch die richtige Einbindung von schema.org, könnt ihr hier stattdessen eure interne Suchfunktion verknüpfen und der Nutzer wird direkt auf die Suchergebnisseite eurer Internetseite geleitet. Das ist besonders sinnvoll, da durch eine neue Google-Suche die Konkurrenz AdWords schalten kann. Die Einbindung mit den Tag Manager ist simpel, da man das angepasste JSON Markup durch den Tag Manager nur auf der Startseite ausspielen muss. Die passende Google Dokumentation findet ihr hier:
https://developers.google.com/search/docs/data-types/sitelinks-searchbox
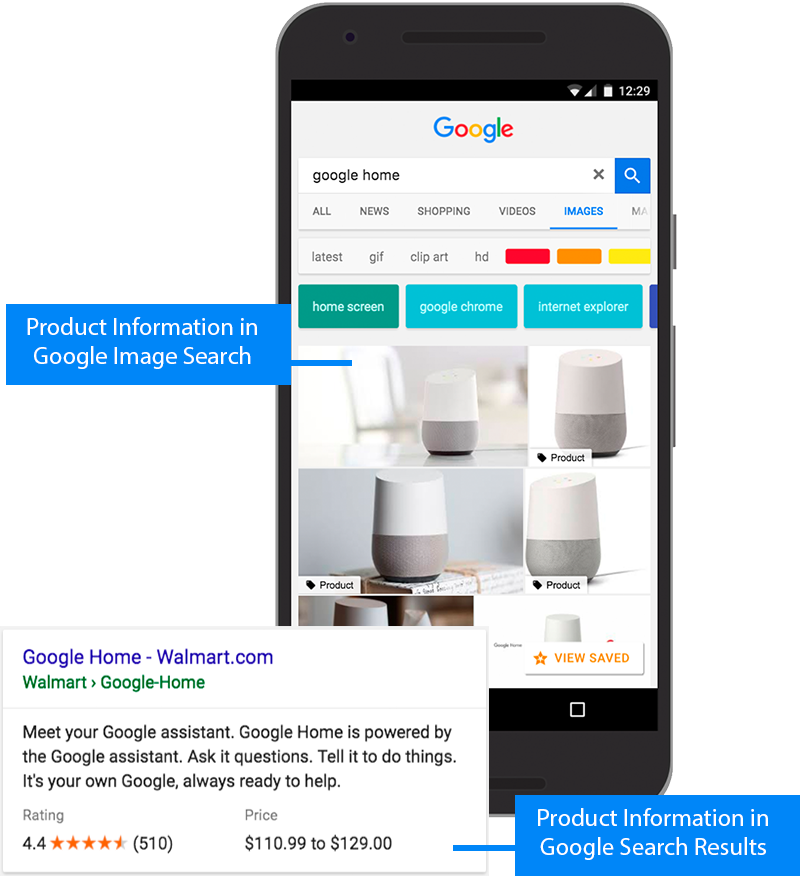
Produkte
Richtig ausgezeichnet, werden eure Produkte in den SERPs und mobil in der Bildersuche prominenter dargestellt. Der Tag Manager eignet sich bei einem konstanten Produktsortiment sehr gut zur Auszeichnung, da ihr die Bewertungen und Preisinformationen aus dem Produktseiten abfragen könnt.
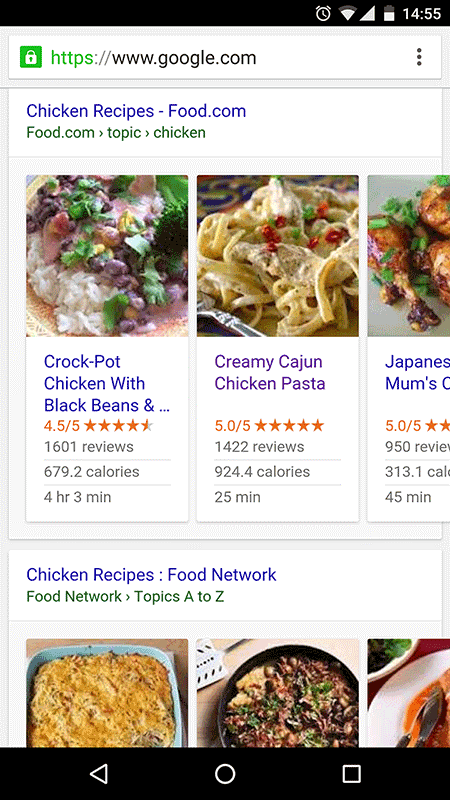
Rezepte
Damit Rezepte in der mobilen Suche als „Rich Cards“ ausgespielt werden, muss das Rezept als AMP Seite angelegt werden und mit strukturierten Daten ausgespielt werden.
Außerdem gibt Google vor, dass die strukturierten Daten der AMP Seite, mit denen der normalen Seite (Canonical Page) übereinstimmen müssen. Für eine optimale Aufbereitung von Rezepten für Google kommt man also nicht daran vorbei, beide Versionen auszuzeichnen. Wie bei den Produkten könnt ihr alle nötigen Variablen aus dem HTML abfragen und die Rezeptseiten genau definieren und triggern.
Die Google Dokumentation zu Rezepten findet ihr hier: https://developers.google.com/search/docs/data-types/recipe
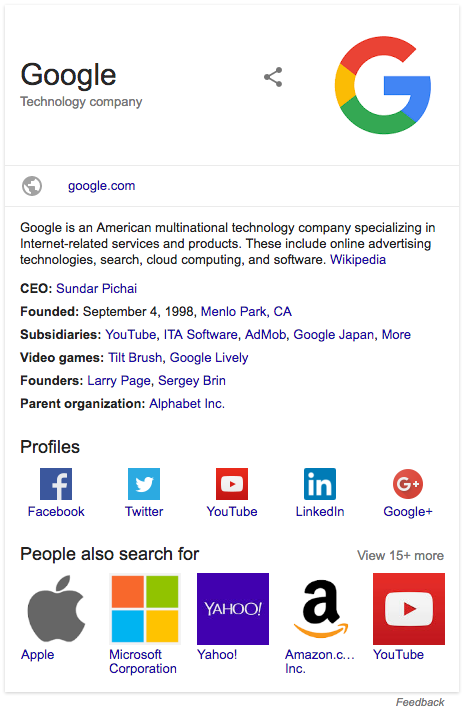
Unternehmensdaten
Wenn eure Seite viel englischsprachige Besucher hat, bietet sich das Auszeichnen der Unternehmensinformationen über den Tag Manager an. Dadurch werden bei google.com Kontaktdaten, das Logo und Social Media Profile in Knowledge Graph angezeigt, wenn der Nutzer direkt nach dem Unternehmen sucht:
Bewertungen
Wenn bei einem Suchergebnis 4 oder 5 Sterne-Bewertungen angezeigt werden, ist es wahrscheinlich, dass dieses Ergebnis am öftesten angeklickt wird. Außerdem erhält der Nutzer, schon bevor er auf die Seite gelangt, einen guten Eindruck.
Bei der Auszeichnung muss man mehrere Vorgaben von Google beachten:
https://developers.google.com/search/docs/data-types/review
Die Umsetzung mit dem Tag Manager kann komplexer sein, als bei den anderen Beispielen, aber es lohnt sich wegen der positiven Auswirkung auf die CTR.
Fazit
Die Implementierung von strukturierten Daten wird ein immer wichtigerer Bestandteil der Suchmaschinenoptimierung und mit dem Google Tag Manager können SEOs die Maßnahmen selber durchführen und steuern. Da das JavaScript Crawling von Google noch stark weiterentwickelt wird, sollte man, wenn man die Möglichkeit dazu hat, den Einbau allerdings direkt im Quellcode vornehmen. Zudem sind die Daten sonst auch nur für Google interpretierbar, nicht für andere Suchmaschinen. Aber schon heutzutage lohnt sich der Einbau mit dem Google Tag Manger, da es eine sehr effiziente Variante ist, die Sichtbarkeit eurer Website bei Google zu verbessern. Übrigens lassen sich auch noch weitere SEO relevante Vorgaben mit dem Google Tag Manager umsetzen.
Habt ihr spezielle Fragen zum Tag Manager oder zu strukturierten Daten? Nutzt gerne die Kommentar-Funktion, wenn wir euch behilflich sein können.