Mobile Apps sind für viele Unternehmen ein wichtiger Bestandteil ihres Online-Angebots. Neben der Anzahl der Installationen sind die Zahl der regelmäßigen Nutzer und die aufgerufenen Inhalte wichtige Kennzahlen, um den Erfolg einer App zu bewerten und diese zu optimieren. Das Tracking funktioniert aber grundlegend anders als im Web. Wir zeigen euch, was Google Analytics für Firebase kann, wie ihr es einbindet und welche Fallstricke es zu beachten gibt.
Inhaltsverzeichnis
Was ist Firebase?
Grundlage für das Tracking von Apps ist Firebase, die Google Plattform für App Entwickler. Mit Firebase ermöglicht Google den Zugriff auf unterschiedliche Cloud-Dienste wie Speicherplatz, Datenbanken, Authentifizierung oder Crashreporting. Außerdem gibt es verschiedene Tools für das Online-Marketing wie Push-Messaging, Testing und Deep Links. Zu diesen Services zählt auch Google Analytics. Firebase ist also die Voraussetzung für das App-Tracking mit Google Analytics.
BOX Strukturen
Ein Projekt ist die oberste Organisationseinheit in Firebase. Darunter könnt ihr mehrere Apps definieren, deren Daten alle zusammenfließen. So könnt ihr z.B. eigene Entwicklungs-Apps erstellen. Einstellungen wie Trichter oder Zielgruppen sind immer auf Projektebene definiert, gelten also für alle enthaltenen Apps. Die einlaufenden Daten unterscheidet Firebase in Streams, nach denen ihr alle Berichte filtern könnt. So lassen sich z.B. nur die Daten einer Entwicklungsversion betrachten. Vereinfacht lassen sich Projekte mit Properties in Analytics vergleichen und die einzelnen Streams mit Datenansichten.
Auswertungsmöglichkeiten und Berichte
Mit der Einbindung von Firebase werden bereits erste Daten erfasst, etwa das Öffnen der App. Dabei wird zwischen Anwendungen unterschieden (eine komplette Übersicht aller SDKs findet ihr hier). Für beide Plattformen werden jeweils eigene Programmiersprachen verwendet und es gibt entsprechend ein Firebase SDK (also eine Softwarebibliothek) für Android und eins für iOS. In der Oberfläche laufen die Daten in den gleichen Topf (vergleichbar mit einer Property in Google Analytics).
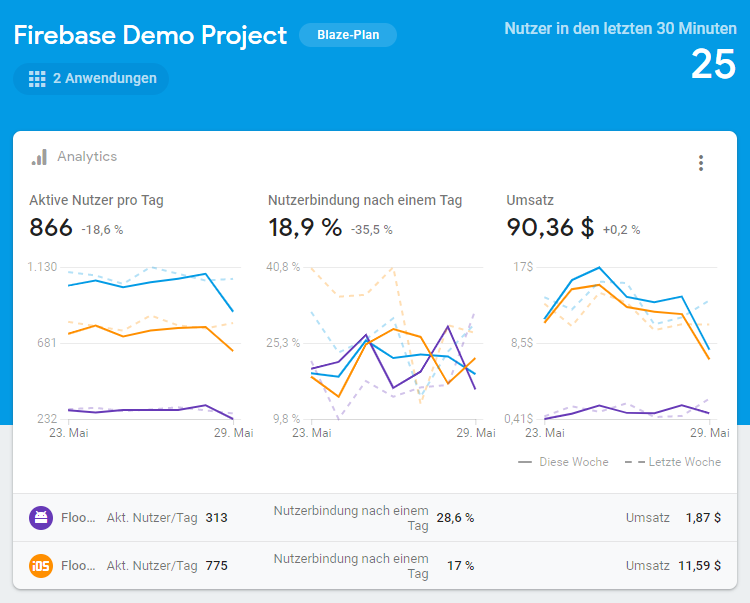
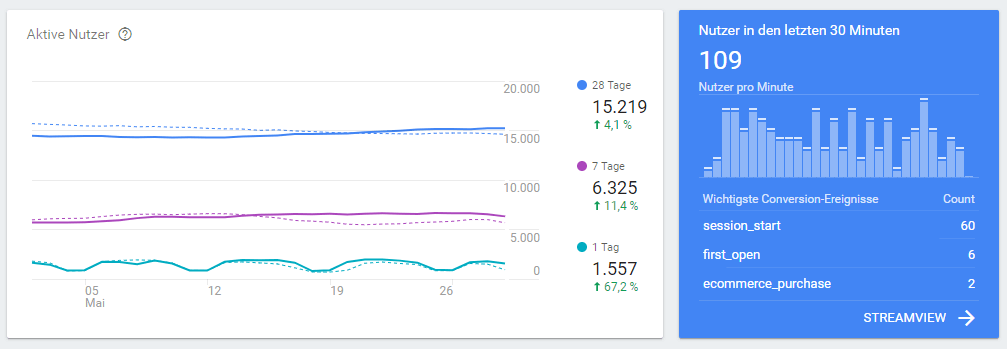
Im Dashboard seht ihr zunächst die Entwicklung eurer aktiven Nutzer der letzten Tage und die Echtzeit Ansicht der letzten Minuten. Aktive Nutzer sind solche, die eure App im Zeitraum geöffnet haben – im Gegensatz zu der Nutzergruppe, die die App überhaupt installiert haben.
Kundenbindung
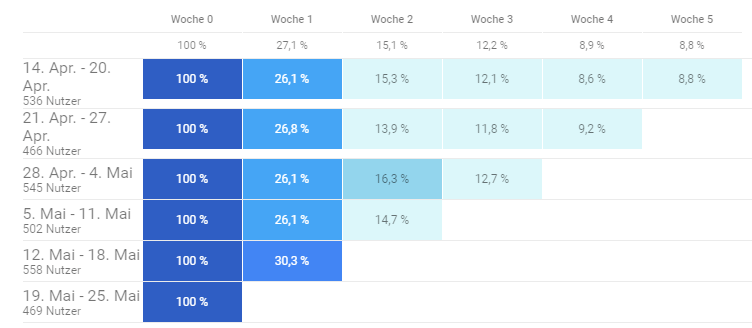
Überhaupt Aktive Nutzer: Sie genießen bei der Betrachtung von App Zahlen häufig eine größere Beachtung als im Web. Mit dem Bericht zur Kundenbindung zeigt Firebase, welche Nutzer in welchem Intervall die App nutzen. Zusätzlich zur Gesamtverteilung werden die Daten in einer Kohortenanalyse dargestellt. Dabei werden die Nutzer nach Wochen unterteilt und für jede Woche gezeigt, wie oft diese Nutzer erneut die App öffneten.
Events
Alle Aktionen einer App werden als Events erfasst. Einige Events werden automatisch gefeuert, etwa first_open beim erstmaligen Öffnen einer App oder session_start bei jedem Öffnen. Zum Tracken der Aktionen innerhalb der App müsst ihr explizit einem logevent Befehl feuern.
Es wird der übergebene Name für das Event erfasst. Die Unterteilung in Kategorie, Aktion und Label, die ihr von Google Analytics kennt, gibt es nicht. Stattdessen könnt ihr mit jedem logevent Aufruf Parameter übergeben, für die ihr den Namen frei wählt. Diese lassen sich später einzeln betrachten.
Einige Ereignisse erfasst Firebase automatisch, eine Übersicht findet ihr hier. Diese Ereignisnamen solltet ihr für eure eigenen Events meiden, um keinen wilden Mix zu erhalten.
Beim Verwenden von Events gibt es einige Limitierungen, die ihr beachten solltet. So dürft ihr pro Session maximal 500 Events erfassen, ein Event kann höchstens 25 Parameter bekommen und der Name darf eine Länge von 40 Zeichen nicht überschreiten. Die genaue Werte findet ihr auf hier.
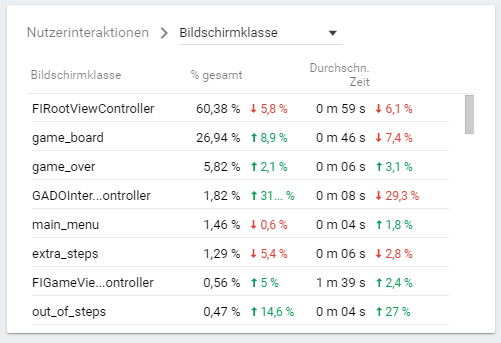
Bildschirmaufrufe
Es gibt einige vordefinierte Event- und Parameternamen, die entweder automatisch von Firebase befüllt werden oder die ihr explizit setzen könnt, und dann besonders verarbeitet werden. So werden Bildschirmaufrufe und -wechsel automatisch als Event screen_view gefeuert mit den Parametern firebase_screen_id und firebase_screen_class. Außerdem könnt ihr händisch Bildschirmaufrufe feuern und dabei die Werte setzen. Solche Aufrufe sind vergleichbar mit virtuellen Seitenaufrufen im klassischen Analytics Tracking.
Conversions und Ziele
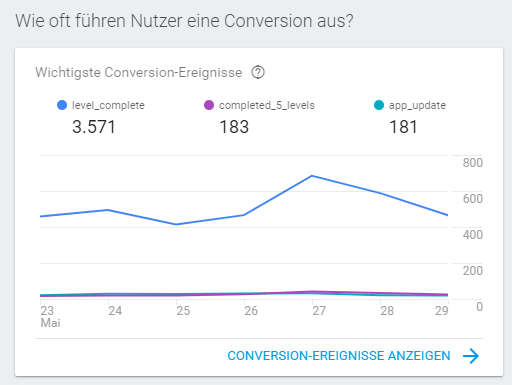
Events, die ihr besonders im Auge behalten wollt, markiert ihr als Conversions. Das ist in Firebase sehr einfach gelöst: Neben jedem Event gibt es einen Schalter, den ihr umlegen könnt – fertig.
Vorher:
Nachher:
Nun erscheint das Event auf eurem Dashboard und im Bericht Conversions. Einige Events sind automatisch als Conversions markiert, z.B. first_open. Weiterhin gibt es bestimmte Event-Namen. Wenn ihr diese verwendet, wird das Event ebenfalls automatisch als Converison markiert, so etwa ecommerce_purchase.
Funnels und Trichter
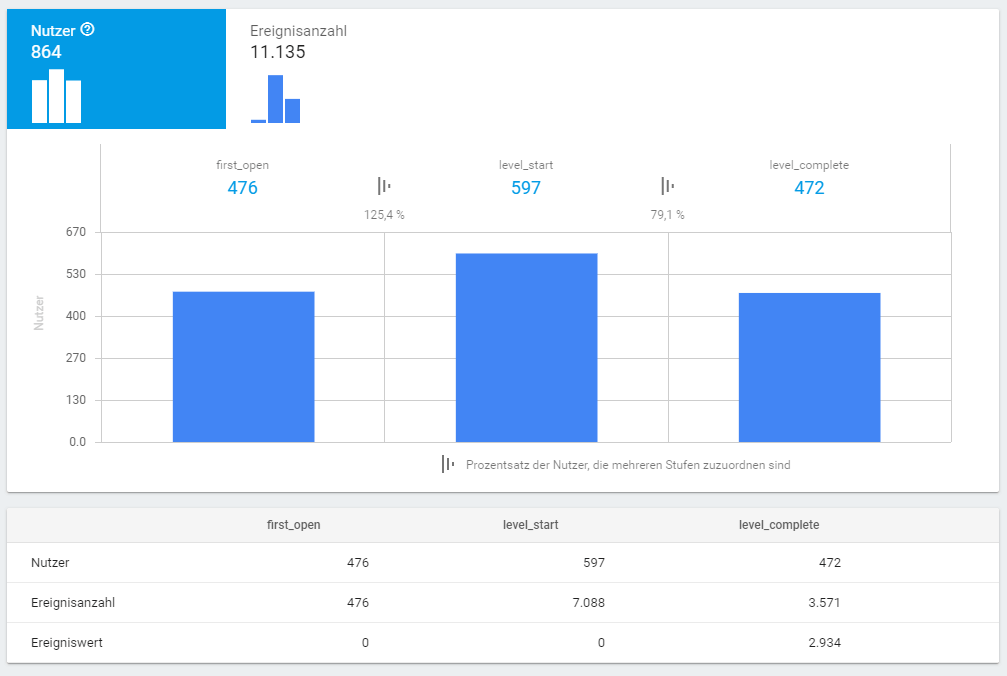
Für Abläufe von Ereignissen könnt ihr Trichter (Funnels) definieren, die ähnlich funktionieren wie Zieltrichter in Google Analytics. Ein Trichter besteht aus Ereignissen, für die ihr die Reihenfolge angebt. Ihr könnt mehrere Trichter anlegen und jeder Trichter kann bis zu 10 Schritte enthalten. Der Bericht zeigt die Zahl der Ereignisse und der Nutzer pro Schritt.
User Properties
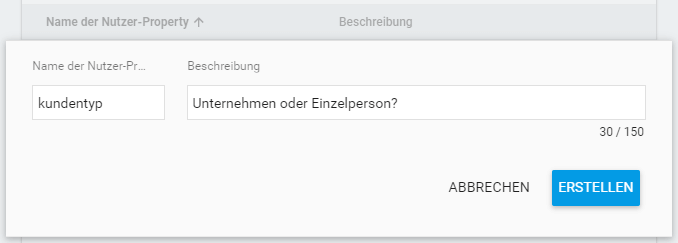
Neben den Event-Parametern gibt es User Properties, also Nutzer-Properties. Bei diesen übergebt ihr einen Wert einmal während einer Session und Firebase speichert ihn für alle weiteren Events dieses Nutzers – vergleichbar mit Custom Dimensions auf Nutzer-Scope in Analytics. Um eine User Property verwenden zu können, müsst ihr diese zuerst in Firebase anlegen. Hier wird der Name definiert (plus optionale Beschreibung), den ihr später im App-Code verwendet. Es gibt keine Indexnummer wie bei Google Analytics. Nutzer-Properties könnt ihr als Filter für die verschiedenen Berichte verwenden.
Audiences und Zielgruppen
Prominent im Menü steht der Punkt Zielgruppen. Dieser entspricht den Segmenten aus Google Analytics: Ihr könnt unterschiedliche Kriterien kombinieren, um eine bestimmte Nutzergruppe einzugrenzen.
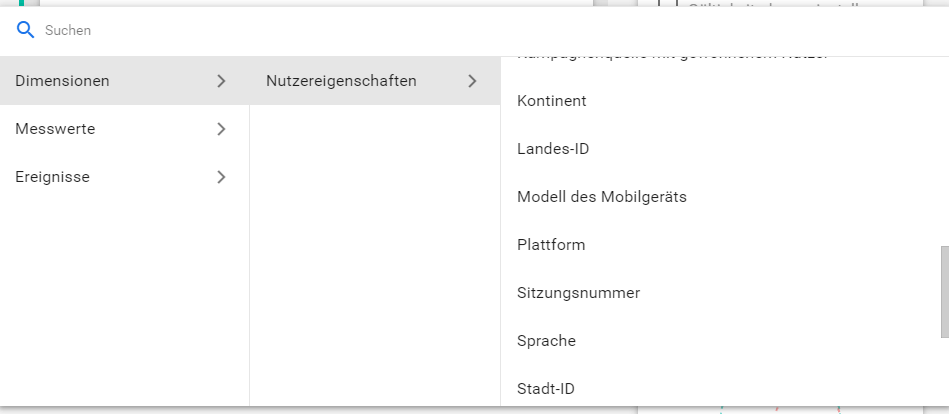
In den Einstellungen könnt ihr aus den verschiedenen Dimensionen und Messwerten wählen, z.B. der Sprache oder dem Gerätemodell der Nutzer. Außerdem könnt ihr es zur Bedingung machen, dass die Nutzer bestimmte Ereignisse gefeuert haben.
Ihr könnt mehrere Bedingungen kombinieren und auch Ausschlusskriterien festlegen. Alle Bedingungen können pro Ereignis, Sitzung oder Nutzer angewendet werden. Außerdem könnt ihr eine bestimmte Reihenfolge voraussetzen.
Firebase schlägt einige Zielgruppen vor, z.B. Registrierte Nutzer, Nichtkäufer oder Verlassene Einkaufswagen. Diese könnt ihr als Inspiration für eigene Gruppen nutzen und anpassen. Ruft ihr einen solchen Vorschlag auf, seht ihr die Einstellungen, die dieser Gruppe zugrunde liegen und könnt sie anpassen.
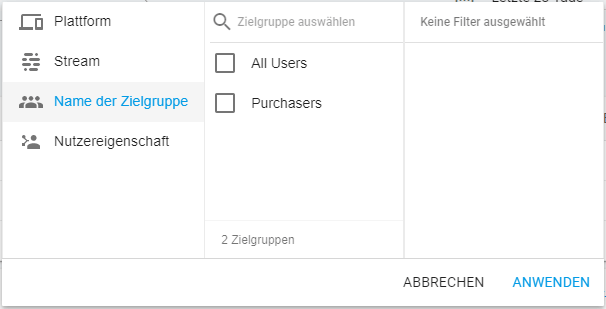
Filter anwenden
Auf die Berichte lassen sich Filter anwenden: Ihr könnt immer nach der Plattform (Android oder iOS) und der Anwendung filtern. Ereignisse, Conversions und Trichter könnt ihr zusätzlich nach Nutzer-Eigenschaften (automatische und von euch definierte) und Zielgruppen filtern. Habt ihr also Zielgruppen definiert, könnt ihr euch genau die Ereignisse und Conversions anschauen, die diese Nutzer gefeuert haben.
Ihr könnt mehrere Eigenschaften in einer Filterung kombinieren, z.B. App-Version und Gerätemodell. Wirklich mächtig wird die Filterfunktion im Zusammenspiel mit den Zielgruppen: Nur da könnt ihr Zeiträume oder Sequenzen definieren.
Keine Personalisierten Berichte
Ein Manko in Firebase ist bisher das Fehlen von personalisierten Berichten. Es gibt keine zu Google Analytics vergleichbaren Dashboards oder Reports. Auch eine Schnittstelle zu Data Studio ist bislang nicht verfügbar. Ihr könnt mit Data Studio über BigQuery auf die Rohdaten des Projekts zugreifen – allerdings müsst ihr dann einen kostenpflichtigen Plan buchen.
Datenschutz: Firebase und die DSGVO
Um den Anforderungen der DSGVO zu genügen, müssen eure Nutzer die Möglichkeit haben, das Tracking zu deaktiveren (oder diesem eben gar nicht erst zuzustimmen). Für diese Fälle gibt es einige Optionen. Ihr könnt:
- das Sammeln von Daten temporär unterdrücken, um z.B. vorher die Einwilligung des Nutzers einzuholen
- das Tracking von Firebase vollständig deaktiveren
- die Verwendung von IDFA Nutzerdaten in Werbenetzwerken in iOS unterbinden
- das Sammeln von Daten für personalisierte Werbung aus dem Google Netzwerkausschalten
Wie ihr das technisch genau umsetzt, lest ihr hier.
Preise und BigQuery
Google bietet Firebase in drei Varianten an. Die Verwendung ist zunächst kostenlos, das Erfassen von Analytics-Daten ist nicht begrenzt und es gibt keine Obergrenze für die Zahl an Aufrufen.
Für Auswertungen bringt der erste kostenpflichtige Plan „Flame“ keine neuen Features. Der größte Plan „Blaze“ allerdings bringt ein interessantes Feature mit: Dabei könnt ihr eure Daten in Google Cloud Datawarehouse BigQuery exportieren und per SQL auf alle Daten zugreifen. Der Preis richtet sich dabei nach dem Umfang eurer App-Traffics und damit der Größe eurer Abfragen.
Mehr zur Preisgestaltung findet ihr hier.
Firebase in Analytics einbinden?
Firebase ist ein eigenständiger Service von Google mit eigenem Adminbereich. Hier könnt ihr alle Einstellungen vornehmen und auch die Analytics Zahlen einsehen. Ihr könnt die Analytics-Berichte aber auch in euer bestehendes Google Analytics Konto integrieren. Wenn ihr beim Einrichten einer neuen Property den Typ Mobile App auswählt, erscheint eine Auswahl zum Verknüpfen eines Firebase Projekts.
Verknüpfen bedeutet im Falle von Google Analytics und Firebase eher ein Verlinken. Habt ihr den Vorgang abgeschlossen, sind die Firebase Berichte als eigene Property im Analytics-Menü erreichbar. Es werden aber keine zusätzlichen Features erreichbar, auch hier habt ihr keine Möglichkeit Dashboards zu erstellen oder auch nur Einstellungen vorzunehmen. Einziger Unterschied ist die Nutzerverwaltung. Für die Berichte im Google Analytics Menü könnt ihr anderen Benutzern Zugriff geben, als auf das Firebase Projekt selbst.
Fazit
Google Analytics for Firebase stellt einen großen Werkzeugkasten zum Tracking von Apps bereit. Für die Erfassung habt ihr ähnliche oder sogar bessere Features wie unter dem klassischen Google Analytics. Die Oberfläche ist noch nicht so umfangreich ausgestattet, es fehlen individualisierbare Berichte und Anpassungsmöglichkeiten. Auch gibt es keine Filter, um bestimmte Inhalte auszuschließen – andererseits bietet die BigQuery-Schnittstelle den Zugriff auf die Rohdaten.
Wenn ihr bisher das klassische Google Analytics zur Erfassung eurer APP Daten nutzt und kein 360 Kunde seid, wird der Wechsel auf Firebase (oder eine Alternative) unausweichlich, um weiterhin App-Tracking-Daten zu erhalten. Dabei müsst ihr evtl. einige Anforderungen neu bewerten und vor allem neu in den Code einbauen – ein Blindflug ohne Daten ist allerdings auch keine Alternative.
Habt ihr bereits Erfahrungen mit Firebase gemacht? Was hält euch vom Einsatz ab? Schreibt uns einen Kommentar!